
Divi Theme Customizer
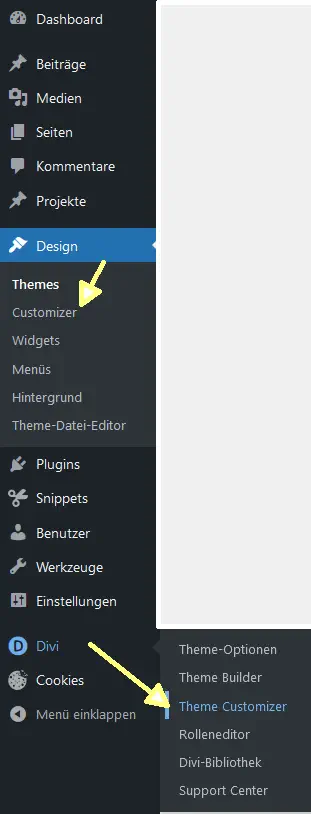
Den Divi Theme Customizer erreichst du entweder indem du auf Design klickst und dann Customizer auswählst, oder wenn du weiter unten auf Divi klickst und dann den Theme Customizer wählst. Lass dich von den unterschiedlichen Bezeichnungen nicht irritieren. Beide öffnen dir genau die gleichen Einstellungen für dein Theme.
Genau genommen handelt es sich hierbei eigentlich um die WordPress Einstellungen für dein gewähltes Theme, speziell ausgelegt mit den Anpassungen für Divi. Das macht es für dich deutlich einfacher deine Seite zu konfigurieren, da du alle wichtigen Layout Einstellungen zentral hier an einer Stelle findest
Hier findest du etliche Einstellmöglichkeiten die sich auf das Aussehen deiner Website auswirken wie z.B. Farben, Schriften, Navigation und ganz wichtig, das Layout deiner Seite. Änderungen die du hier an deinem Design vornimmst kannst du dabei sofort in der Live Vorschau sehen. Somit ist es ein Leichtes das Aussehen deiner Website festzulegen oder zu ändern. Und das ganz ohne Programmierkenntnisse.
Du solltest dir jedoch möglichst schon vorher zumindest in groben Zügen Gedanken gemacht haben wie deine Seite nachher aussehen soll und am besten die Einstellungen Schritt für Schritt durchgehen. Im Anschluss findest du alle vorhandenen Einstellungen mit den entsprechenden Erklärungen dazu.
Beachte dabei aber immer dass es sich fast ausschließlich um globale Einstellungen handelt. Was du hier einstellst wirkt sich meist unmittelbar auf deine gesamte Webseite aus.
Wenn du auf einen der beiden Links klickst öffnet sich auf der linken Seite eine Übersicht der einzelnen Einstellmöglichkeiten im Custumizer. Beide Möglichkeiten sind somit nur eine Öffnungsvariante. Die Einstellungen dahinter sind immer die selben.

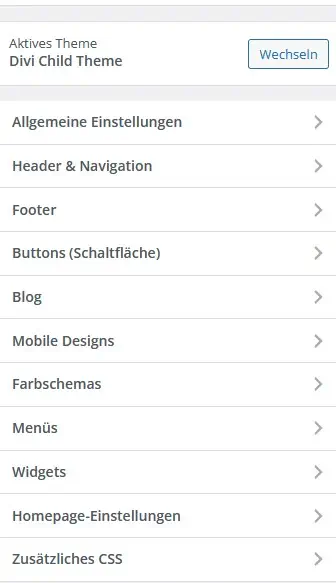
Übersicht über die Einstellmöglichkeiten
Ganz oben siehst du den Namen deiner Website für die du die Einstellungen vornimmst und gleich darunter dein aktuell aktiviertes Theme. Wenn du mit Divi arbeitest lautet das dann Divi oder eben der Name deines Child-Themes falls du eines benutzt, was ich dir aber dringend anraten möchte.
Solltest du auf ein anderes Theme wechseln ändern sich die Einstellungen je nach Ausstattung des Themes. Du findest diese Einstellungen aber immer an dieser Stelle. Es sind die Staandard WordPress Einstellungen mit den individuellen Anpassungen die das jeweilige Theme mit sich bringt
Was sich hinter den einzelnen Einstellmöglichkeiten verbirgt und was du damit machen kannst verrate ich dir auf den kommenden Seiten.

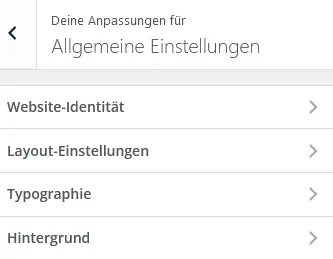
Allgemeine Einstellungen
Unter den allgemeinen Einstellungen findest du als erstes die Website Identität. hier legst du den Namen deiner Webseite und falls du dies möchtest auch einen Untertitel dafür, sowie dein Favicon fest.
In den Layouteinstellungen bestimmst du die Grundfarbe und das grobe Design deiner Webseite wie die Breite, Zeilenabstände und deine persönliche Sidebar.
Unter den Typographieeinstellungen kannst du deine Hauptschriftarten, deren Größe und Farbe einstellen
Und im Hintergrund schließlich bestimmst du die Hintergrundfarbe und/oder ein Hintergrundbild für deine Seite.

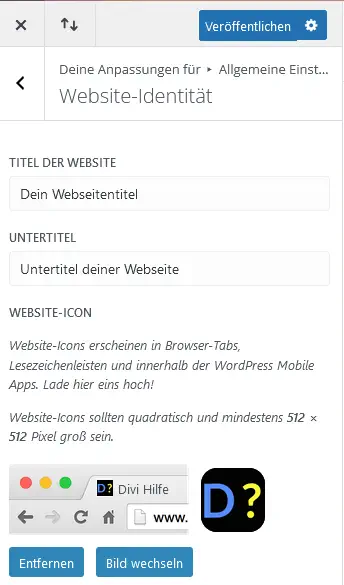
Website-Identität
Gib hier als erstes den Titel deiner Webseite und wenn du einen Untertitel haben möchstest auch diesen ein.
Unter Website-Icon kannst du dein Faficon einstellen.
Faficons sind die kleinen Icons, die im Browser links neben dem Namen deiner Seite erscheinen. Du kannst hier dein Logo oder auch ein anderes Bild nehmen dass dir gefällt und deine Webseite repräsentiert.
Diese drei Einstellungen gelten für alle Themes und sind nicht Divi spezifisch.

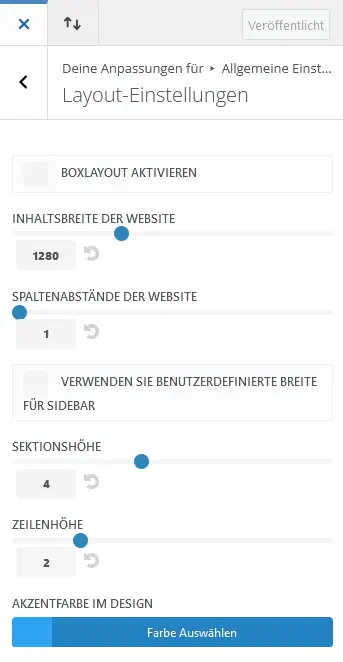
Layout Einstellungen
Hier hast du die Möglichkeit, den Abstand zwischen Abschnitten und Zeilen festzulegen sowie die maximale Breite deines Hauptinhaltsbereichs zu definieren.
Boxlayout aktivieren
Wenn du das Box-Layout aktivierst wird der Inhalt deiner Website mit einem Rahmen umschlossen und gibt dir dadurch die Möglichkeit den Hintergrund nach deinen Wünschen anzupassen.
Inhaltsbreite der Webseite
Die Breite des Website-Inhalts kannst du ebenfalls individuell festlegen. Da Ihr Inhalt responsiv ist, passt er sich an kleinere Bildschirmgrößen an, überschreitet jedoch nicht die maximale Breite, die du hier einstellst.
Der Standardwert für die maximale Breite ist auf 1080 Pixel eingestellt, was sich gut für die meisten Standarddesktops eignet.
Spaltenabstände der Webseite
Hiermit stellst du die Stegbreite zwischen den Spalten in jeder Zeile ein. Du hast dabei die Wahl zwischen verschiedenen Optionen, von keinem Abstand bis hin zu einem rechten Rand von 8 %.
Die Stegbreite entspricht dem horizontalen Abstand zwischen den Spalten in jeder Zeile. Optionale Werte für die Dachrinnenbreite liegen zwischen 1 und 4.
1 steht dabei für einen Abstand von Null zwischen den Spalten.
2 stellt einen rechten Abstand von 3 % zwischen den Spalten dar.
3 stellt einen rechten Abstand von 5,5 % zwischen den Spalten dar.
4 stellt einen rechten Abstand von 8 % zwischen den Spalten dar.
Benutzerdefinierte Breite für Sidebar
Eine weitere Anpassungsmöglichkeit betrifft die Breite der Seitenleiste in deinem Design. Diese Einstellung wirkt sich auf alle Seiten deines Themes aus, die eine Seitenleiste haben und nicht mit dem Divi Builder erstellt wurden.
Sektionshöhe & Zeilenhöhe
Diese Optionen passen den vertikalen Innenabstand an und sind für jeden Abschnitt und für jede Zeile identisch.
Du kannst die Höhe der Abschnitte und Zeilen anpassen, indem du den vertikalen Abstand (Padding unten & oben) änderst. Standardmäßig beträgt der Abstand oben und unten für Abschnitte 50 Pixel und für Zeilen 30 Pixel.
Im Customizer hast du die Möglichkeit, diesen Abstandswert in einen Prozentsatz umzuwandeln, der auf der Breite des Containers (Abschnitts oder Zeile) basiert.
Wenn zum Beispiel deine tatsächliche Abschnittsbreite 1080 Pixel beträgt und du die Abschnittshöhe auf 1 einstellst, ergibt dies eine Polsterung von 10,8 Pixeln (1080px x 0,01 = 10,8px) oben und unten.
So kannst du den Abstand individuell zwischen 0 % und 10 % festlegen.
Akzentfarbe
Bevor du anfängst die Farben in einzelnen Elementen an deine Wünsche anzupassen, solltest du zu allererst die Akzentfarbe ändern . Sobald du diese geändert hast, speichere deine Einstellungen und aktualisiere deine Seiten. Jetzt sollte die aktualisierte Design-Akzentfarbe auch für folgende andere Elemente automatisch aktualisiert sein:
- Farbe der Links
- Farbe der Widget-Kopfzeile
- Widget-Aufzählungsfarbe
- Fußzeile für soziale Symbole.
- Hover-Farbe
- Standardfarbe für Symbole
- Farbe des aktiven Links im Fußzeilenmenü
- Hintergrundfarbe des sekundären Menüs
- Hintergrundfarbe im Slide-In- und Vollbild-Header-Stil
- Farbe des Hamburger-Menüsymbols
- Farbe des aktiven Links im Hauptmenü
- Farbe der Dropdown-Menüzeile
- Hintergrundfarbe des sekundären Menüs
- Hintergrundfarbe des sekundären Dropdown-Menüs
- Hintergrundfarbe des sekundären Menüs
- Aktive primäre Menü-Linkfarbe
- Farbe des aktiven Links im Fußzeilenmenü
Statt also alle Elemente einzeln an dein Design anzupassen ist es besser hier die gewünschte Farbe auszuwählen und erst dann die noch verbleibenden Module zu ändern.

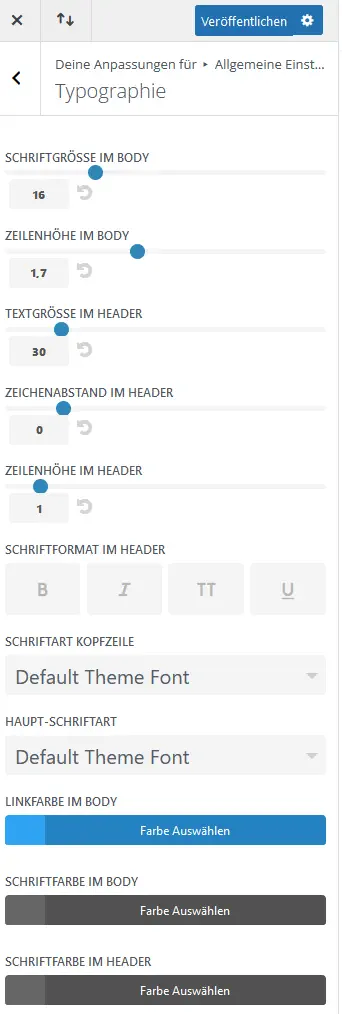
Typographie
Die Einstellungen zur Typographie sind ein wirklich wichtiger Punkt für deine Website, den viele Benutzer und Entwickler oft übersehen. Bitte mach nicht den Fehler, diese Optionen zu ignorieren. Kleine Details können wirklich einen großen Unterschied ausmachen.
Wenn du dir die Zeit nimmst, die Standardtypografie für dein Thema festzulegen, wirst du langfristig auch Zeit sparen, da du keine individuellen Anpassungen auf Modulebene vornehmen musst.
Also, es lohnt sich wirklich, diesem Aspekt Aufmerksamkeit zu schenken. Es wird dir später jede Menge Arbeit ersparen!
Schriftgröße im Body
Dies ist die Textgröße deiner gesamten Webseite. Standardmäßig ist hier 14 eingestellt. Für eine bessere Lesbarkeit würde ich dir aber 16 empfehlen.
Zeilenhöhe im Body
Hiermit änderst du die Zeilenhöhe deines Standardtexte
Die Zeilenhöhe bei Divi wird in „em“ gemessen, nicht in Pixelwerten (px). Der Standardwert für den Textkörper ist 1,7em. Warum ist das gut? Weil sich der em-Wert auf die aktuelle Schriftgröße des Elements bezieht und sich dementsprechend anpasst. Das bedeutet, wenn du die Schriftgröße änderst, passt sich automatisch auch die Zeilenhöhe an.
Ein Wert von „1,7em“ entspricht dem 1,7-fachen der aktuellen Schriftgröße. Zum Beispiel, wenn deine Schriftgröße 16 Pixel beträgt, dann wäre die Zeilenhöhe 27,2 Pixel. Durch diese Einstellung erhältst du oben und unten 5,6 Pixel zusätzlichen Abstand zwischen den Zeilen. Das macht den Text angenehmer zu lesen und verbessert die Lesbarkeit insgesamt. Es ist eine ziemlich praktische Option, die du berücksichtigen solltest, um deinen Text gut aussehen zu lassen.
Textgröße im Header
Hier kannst du die Standardschriftgröße für die H1 Überschrift festlegen.
Der Standardwert für die Textgröße beträgt bei Divi 30 Pixel.
Für lange Überschriften ist das ok. Wenn du jedoch eher kurze Überschriften verwendest können größere Schriftgrößen besser aussehen.
Zeichenabstand im Header
Der Zeichenabstand der Buchstaben passt den horizontalen Abstand zwischen den einzelnen Buchstaben für alle Überschriften, Blockzitate und Folientitel an.
Zeilenhöhe im Header
Genau wie der Wert für den Zeichenabstand wirkt sich der Wert für die Höhe der Überschriftenzeile auf alle Überschriften (H1 bis H6), Blockzitate und Folientitel aus. Aufgrund der größeren Schriftgröße ist 1em die Standardeinstellung.
Schriftformat im Header
Ändere das Format deiner Schrift hier in Fett, Kursiv, komplett groß geschrieben und/oder unterstrichen.
Beachte aber, dass sich dies auf deine komplette Schrift auswirkt. Dein Text wird dann auf der gesamten Webseite so aussehen, es sei denn du änderst die Schrift für einzelne Module.
Schriftart Kopfzeile & Hauptschriftfart
Solange du die Google Fonts in den Theme Optionen nicht deaktivierst hast du die Auswahl aus annähernd 100 Schriftarten, voreingestellt ist hier Open Sans als Standard. Ohne Google Fonts sind es nur noch 6.
Lass dich davon nicht beirren. Im Regelfall solltest du sowieso nur 2-3 verschieden Schriftarten für deine gesamte Webseite verwenden und in Divi ist es ganz einfach neue Schriftarten hinzuzufügen. Wie das geht erkläre ich dir hier.
Google Fonts bieten zwar tausende Schriftarten kostenlos zum Download an, um deine Webseite DSGVO gerecht zu betreiben und etwaige Abmahnungen zu vermeiden, solltest du sie aber unbedingt deaktivieren. Du findest die Funktion dafür in den Theme Optionen.
Linienfarbe im Body
Bestimmt die Farbe in der Links dargestellt werden
Schriftfarbe im Body
Bestimmt die Farbe in der deine Texte dargestellt werden
Schriftfarbe im Header
Bestimmt die Farbe in der deine Überschriften dargestellt werden.

Hintergrund
Hier kannst du die Hintergundfarbe für alle deine Seiten festlegen. Der Standard für die Hintergrundfarbe ist Weiß (#ffffff). Die Einstellung wirkt sich allerdings nur auf das Boxed Layout aus.
Falls du dies möchtest kannst du hier auch noch ein Bild auswählen das auf allen deinen Seiten als Hintergrund dient.

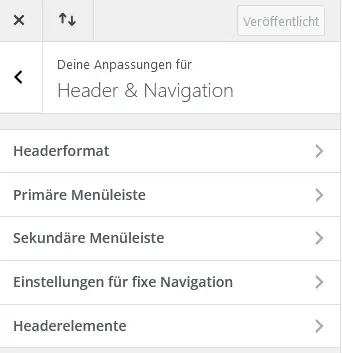
Header & Navigation
Unter Header & Navigation findest du als erstes das Headerformat in dem du den Headerstil auswählen kannst der für dich am besten passt.
Danach folgen die Einstellungen für die primäre und die sekundäre Menüleiste. Die Primäre Menüleiste ist das Hauptmenü für deine Webseite. Die Sekundäre Menüleiste dagegen bietet Platz für deine Social Media Buttons, Kontaktangaben oder einfach nur Werbung. Hier musst du allerdings aufpassen, denn die Sekundäre Menüleiste ist kleiner und liegt über der Primären. Die Begriffe sind daher mal wieder etwas unglücklich gewählt.
Und zum Schluss dann noch die Headerelemente in denen du aussuchen kannst was alles in deinem Header angezegt werden soll.

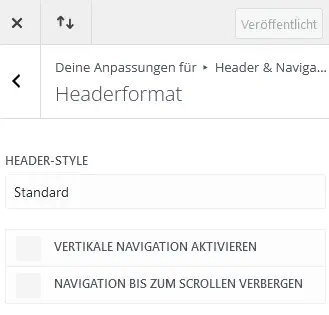
Headerformat
Der Begriff Headerformat ist leider etwas ungeschickt gewählt denn eigentlich handelt es sich hier um die Möglichkeit das Menü ganz nach deinen Wünschen einzurichten.
Header Style
Hinter dem Auswahlfeld „Header Style“ verbergen sich fünf Optionen die sich auf das Layout deines Headers bzw. dessen Menüs auswirken. Du hast die Auswahl zwischen:
- Standard (Logo links & Menü rechts)
- Zentriert (Logo & Menü mittig)
- Zentriert mit innenliegendem Logo
- Slide Inn (Menü ausgeblendet in der Seite)
- Vollbild (für Megamenüs)
Vertikale Navigation
Zusätzlich hast du über die diesen Schalter noch die Möglichkeit die vertikale Navigation einzuschalten. Dann wird dein Menü links oder rechts statt oben eingeblendet.
Navigation bis zum Scrollen verbergen
Damit wird dein Menü ausgeblendet und erst sichtbar wenn auf deiner Seite nach unten gescrollt wird. Das ist ganz praktisch damit deine Kunden sich voll auf deine Seeite konzentrieren können, beim Scrollen nach unten aber die Möglichkeit haben über das Menü zu navigieren.

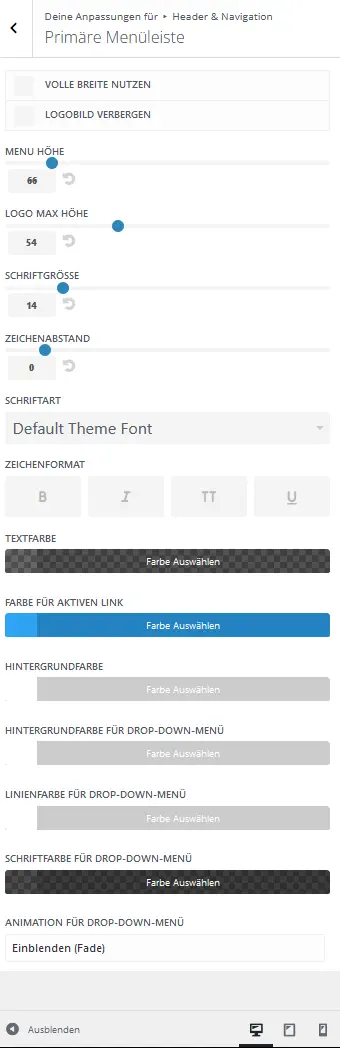
Primäre Menüleiste
Die Primären Menüleiste befindet sich im Header deiner Website und stellt dein Hauptmenü dar. Mit den Einstellungen hier kannst du ihr Aussehen ganz nach deinen Wünschen bestimmen.
Volle Breite nutzen.
Wenn du ein schmales (Blog-)Layout nutzt dann kannst du hier das Menü dennoch auf der ganzen Breite der Seite anzeigen lassen.
Logobild verbergen
Aktivierst du den Schalter wird dein Logo aus dem Menü entfernt. Das ist sinnvoll wenn du das Logo lieber an einer anderen Stelle auf deiner Webseeite anzeigen lassen möchstest.
Menü Höhe
Die Standardhöhe des Menüs beträgt 66 Pixel. Wenn du lieber ein größeres oder kleineres Menü anzeigen möchstest kannst du diesen Wert entsprechend verändern.
Logo Max. Höhe
Bestimmt welchen Platz dein Logo einnimmt. Der Wert ist diesmal nicht in Pixeln sondern als Prozent der Breite deines Logos angegeben.
Es ist sehr wichtig dass du hiermit und mit der Schriftgöße des Hauptmenüs ein wenig experimentierst bis du das für dich richtige Ergebnis gefunden hast. Vergiss dabei auf keinen Fall auch die Größen für Tabletts und Handy. Mit den Symbolen am unteren Rand des Customizers kannst du dabei schnell hin und herr schalten. Erst wenn es in allen Lagen gut aussieht solltest du weitermachen.
Schriftgröße
Bestimmt die Schriftgröße deines Hauptmenüs. Beachte bitte die Hinweise aus dem letzten Punkt.
Zeichenabstand
Definiert den Abstand zwischen den einzelnen Buschstaben.
Schriftart
Du kannst für dein Hauptmenü eine eigene Schriftart wählen oder die Standardschrift benutzen. Beachte bitte die hinweise zur Benutzung von Google Fonts.
Zeichenformat.
Auch dein Hauptmenü kannst du wahlweise Fett, Kursiv, nur in Großbuchstaben und/oder unterstrichen darstellen
Farboptionen
Mit den Auswahlfeldern für den aktiven Link, Hintergrund, Linien und die Schrift kannst du für dein Menü ein ganz eigenes Aussehen gestalten.
Menüanimation
Bestimme ob dein Menü normal angezeigt wird oder animiert.

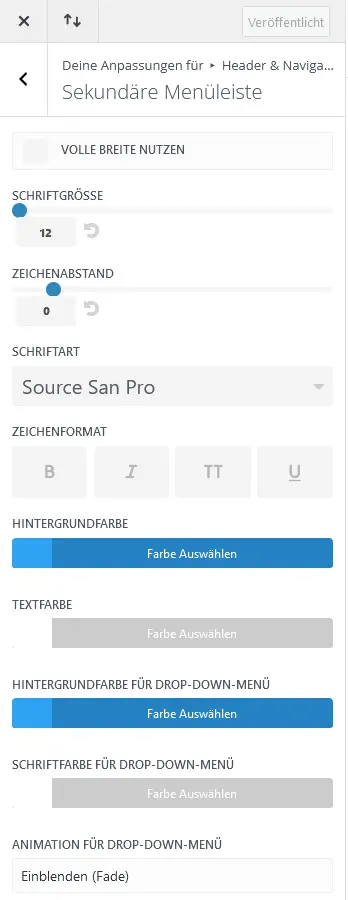
Sekundäre Menüleiste
Die Sekundäre Menüleiste liegt ganz am oberen Rand überhalb deiner Primären Menüleiste und bietet Platz für deine Social Media Buttons, Kontaktangaben oder einfach nur Werbung.
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Die Sekundäre Menüleiste ist standardmäßig ausgeschalten und damit verborgen. Du kannst sie aktivieren indem du ein oder mehrere Headerelemente aktivierst.

Fixe Navigation
Die Fixe Navigation bezieht sich auf die Einstellungen der Primären Menüleiste und sind mit ihnen auch zum großen Teil identisch.
Wenn du auf deiner Seite nach unten scrollst verkleinert sich dein Hauptmenü etwas und bleibt dann normalerweise fix am oberen Rand . Wenn du dieses Verhalten nicht magst kannst du hier ganz einfach die identischen Werte wie unter den Einstellungen der primären Menüleiste eintragen. Dann siehst du keinen Unterschied mehr wenn du auf deiner Seite nach unten scrollst.

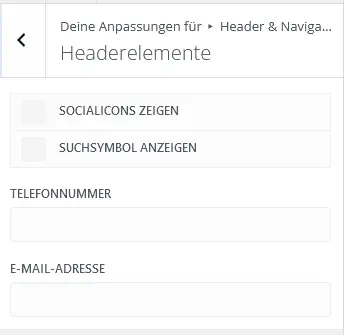
Headerelemente
Alles was du hier einstellen kannst -außer dem Suchsymbol – bezieht sich auf die Sekundäre Menüleiste, also die Menüleiste die ganz oben am Rand über deinem Hauptmenü (Primäre Menüleiste liegt.)
Socialicons zeigen
Wenn du die Symbole für deine Social Media Kanäle anzeigen lassen willst solltest du sie hier einschalten.
Denke aber auch daran dass nur die Symbole angezeigt werden die du in den Theme Optionen aktiviert hast. Divi zeigt allerdings standardmäßig nur die Symbole für Facebook, Twitter, Google+ und RSS an.
Suchsymbol anzeigen
Das Suchsymbol ist die einzige Option hier die sich nichtg auf die Sekundäre sondern auf die Primäre Menüleiste bezieht.
Wenn aktiviert erscheit ganz rechts neben deinem Hauptmenü ein Suchsymbol mit dem deine Besucher auf deiner Seite suchen können.
Telefonnummer
Wenn du telefonisch erreichbar sein möchtest kannst du hier deine Telefonnummer eintragen. Sie erscheint dann links in der obersten Leiste.
Emailadresse
Das selbe gilt auch für deine Emailadresse. Diese erscheint neben deiner Telefonnummer.

Footer (Fußzeilenbereich)
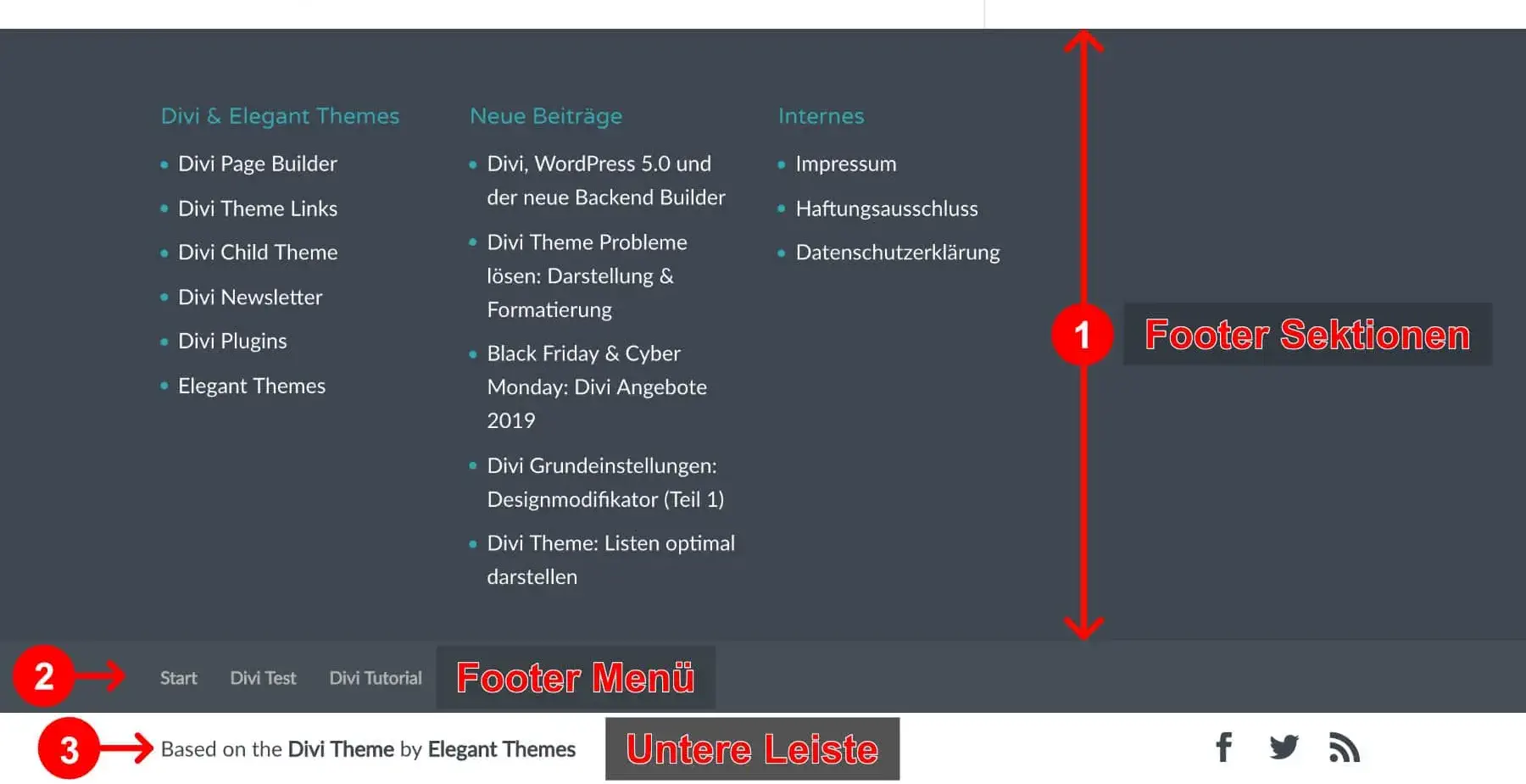
In diesem Reiter kannst du die Einstellungen für deinen Fußzeilenbereich (Footer) bearbeiten. Dabei gibt es unterschiedliche Einstellungen je nachdem in welchem Bereich des Footers du dich befindest. Es ist daher wichtig zu verstehen wie der Footer aufgebaut ist und welche Bereiche es dabei gibt.
Du kannst einen deutlich umfangreicheren Footer auch im Theme Builder erstellen. Wenn du dort allerdings deinen eigenen individuellen Footer erstellst wird der Footerbereich hier im Customizer standardmäßig ausgeblendet. Wenn du also im Customizer keinen Eintrag für den Footer findest dann hast du bereits einen im Theme Builder erstellt.

Footer Sektionen
Dieser Bereich ist standardmäßig ausgeblendet. Du kannst ihn mit Inhalten füllen indem du Widgets hinzufügst. Am besten bearbeiten kannst du ihn aber wenn du dir deinen eigenen Footerbereich im Divi Builder erstellst.Achtung: Divi verwendet hier leider zweideutige Begriffe die man leicht verwechseln kann. Mit den Einstellungen der Widgets die du weiter unten in den Footer Einstellungen findest kannst du nur die Widgets in eben diesem Bereich bearbeiten. Alle anderen Widgets die du z.B. zu deiner Seitenleiste hinzufügst sind davon nicht betroffen und müssen separat eingestellt werden.
Footer Menü
In deinem Dashboard kannst du unter Design – Menüs ein spezielles Footermenü erstellen dass dann nur hier angezeigt wird. Solange du kein Footermenü definierst wird an dieser Stelle auch nichts angezeigt.Untere Fußleiste
Die untere Fußleiste besteht nur aus einer Zeile und enthält üblicherweise die Fußzeilen-Credits sowie evtl. die Symbole für deine sozialen Kanäle. Sie wird normalerweise immer angezeigt, du kannst sie jedoch auch komplett abschalten. In der Standareinstellung findest du in der unteren Fußzeile keinen Copyright Hinweis sondern nur den Text: „Designed by Elegant Themes | Powered by WordPress“. Du kannst den Text aber auch ganz einfach entfernen und dein Copyright einfügen, Wie das geht erfährst du hier.
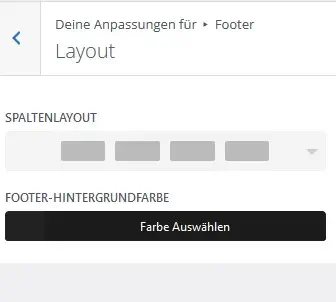
Layout
Hier kannst du zum einen das Spaltenlayout deines Footerbereichs bestimmen und zum anderen dessen Hintergrundfarbe.
Spaltenlayout
Leider hast du hier nicht die gleiche Auswahl wie bei der Erstellung einer herkömmlichen Zeile. Du kannst nur zwischen 5 verschiedenen Layouts wählen. Die Anzahl sowie die Anordnung der Spalten variieren nur gleichmäßig zwischen 1 ganzen und 4 gleichgroßen Spalten. Es gibt lediglich eine 2-teilige Zeile die unterschidelich große Spalten hat.
Falls du vorhast Widgets in deinem Fußzeilenbereich zu platzieren dann solltest du unbedingt beachten, dass du keine Widgetnummer größer als deine Spaltenanzahl verwendest da diese sonst nicht angezeigt werden.
Hintergrundfarbe
Mit der Hintergrundfarbe bestimmst du wie der Name schon sagt den Hintergrund deines Footerbereichs. Standardmäßig ist hier #222222 eingestellt.
Aber auch hier gibt es eine kleine Stolperfalle. Dein Footermenü wird etwas heller dargestellt als der Rest deines Footerbereichs. Wenn du das nicht möchstest kannst du die Farbe im Reiter Fußzeilenmenü auf den gleichen Wert wie hier angleichen.
Und für die unterste Leiste gibt es noch einmal im letzten Reiter eine gesonderte Auswahlmöglichkeit.

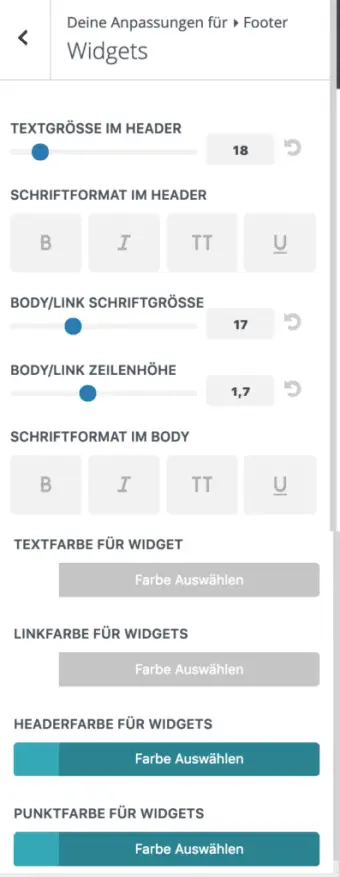
Widgets
Widgets werden sowohl von Divi als auch von WordPress verwaltet. Du findest daher Einstellungen dafür auch an drei verschiedenen Orten im Dashboard.
- Unter Design – Widgets findest du die Widgets die du sowohl in deiner Seitenleiste als auch in deinem Footerbereich platzieren kannst.
- In diesem Reiter hier kannst du das Aussehen für diese Widgets im Footerbereich nach deinen Wünschen verändern.
- Und unter Customizer – Widgets schließlich kannst du nur die Widgets für die Seitenleiste einstellen.
Ziemlich verwirrend nicht?
Wichtig:
Diese Widgeteinstellungen hier betreffen nur den Footerbereich. Alle Widgeteinstellungenfür andere Bereiche wie etwa deine Seitenleiste sind WordPress spezifisch und müssen jeweils separat eingestellt werden.
Textgröße im Header
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Schriftformat im Header
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Body/Link Schriftgröße
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Body/Link Zeilenhöhe
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Schriftformat im Body
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Textfarbe für Widget
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Linkfarbe für Widget
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Headerfarbe für Widget
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch
Punktfarbe für Widget
Die Sekundäre Menüleiste hat ein paar Einstellmöglichkeiten weniger ist aber ansonsten mit den Einstellungen der primären Menüleiste identisch

Buttons (Schaltfläche)
In diesem Reiter kannst du die Grundeinstellungen für deine Schaltflächen (Buttons) bearbeiten. Dabei gibt es unterschiedliche Einstellungen für den Button ansich und für den Hover Effekt, also wenn du mit der Maus über den Button fährst.
Es ist sinnvoll wenn du dir hier ein bischen Zeit nimmst und die Buttons ganz nach deinen eigenen Wünschen einstellst. Damit ist sichergestellt, dass deine Buttons immer gleich aussehen.
Und hier kommen wir dann auch gleich zum größten Manko.Wenn du unterschiedliche Buttonstile für verschiedene Seiten (z.B. helle Seiten- dunkler Button und dunkle Seite – heller Button) einrichten möchtest geht das hier nicht. Dafür musst du dann auf den jeweiligen Seiten die Buttons separat umgestalten.
Am besten machst du das einmalig im Divi Builder und speicherst dir dann die jeweiligen Stile einzeln ab. So kannst du auch Farbverläufe und anderes kreiren die du hier nicht einstellen kannst. Und du kannst die so erstellten Buttons jederzeit wieder verwenden und bist nicht auf ein Design angewiesen.

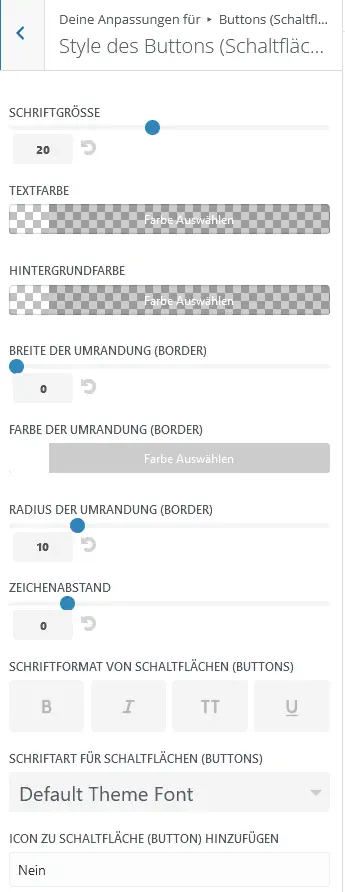
Style des Buttons
Alles was du hier einstellen kannst -außer dem Suchsymbol – bezieht sich auf die Sekundäre Menüleiste, also die Menüleiste die ganz oben am Rand über deinem Hauptmenü (Primäre Menüleiste liegt.)
Schriftgröße
Bestimmt die Schriftgröße deiner Schaltflächen.
Textfarbe
Hier wählst du die Schriftfarbe für deine Schaltflächen aus.
Hintergrundfarbe
Und hier die Hintergrundfarbe für deine Schaltflächen.
Breite der Umrandung
Wenn deine Schaltflächen einen Rahmen bekommen sollen dann kannst du hiermit die Rahmenstärke einstellen.
Farbe der Umrandung
Und hier die Farbe für den Rahmen
Radius der Umrandung
Möchtest du abgerundete Kanten an deinen Schaltflächen haben dann kannst du hier bestimmen wie stark abgerundet die Ecken sein sollen.
Zeichenabstand
Definiert den Abstand zwischen den einzelnen Buschstaben.
Schriftformat
Ändere das Format deiner Schrift hier in Fett, Kursiv, komplett groß geschrieben und/oder unterstrichen.
Schriftart
Du kannst für deine Schaltflächen eine eigene Schriftart wählen oder die Standardschrift benutzen.
Icon zu Schaltfläche
Falls du zusätzlich zu deiner Beschriftung (oder auch einzeln ohne Beschriftung) ein Icon einblenden möchtest das den Sinn des Buttons verdeutlicht dann solltest du hier ja wählen.
Icon Auswählen
Wenn du die letzte Frage mit ja beantwortet hast erscheinen einige neue Einstellmöglichkeiten.
Als erstes kannst du hier dann ein passendes Icon auswählen.
Icon Auswählen
Die Farbe des Icons lässt sich natürlich auch separat einstellen.
Icon Positionierung
Du kannst dein Icon links oder rechts von deiner Beschriftung einblenden lassen.
Icon nur bei Hover zeigen
Willst du das das Icon nur erscheint wenn du mit der Maus über die Schaltfläche fährst dann aktiviere diese Option hier.

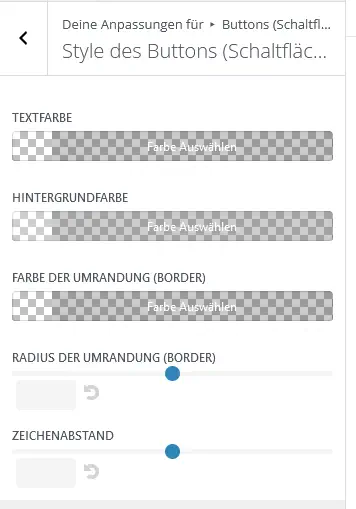
Style des Buttons beim Hover
Wenn du mit der Maus über deine Schaltfläche fährst kann das Design deiner Schaltfläche teilweise ändern. Leider sind die Möglichkeiten hier nur sehr beschränkt.
Textfarbe
Hier wählst du die Schriftfarbe für deine Schaltflächen aus.
Hintergrundfarbe
Und hier die Hintergrundfarbe für deine Schaltflächen.
Farbe der Umrandung
Und hier die Farbe für den Rahmen
Radius der Umrandung
Möchtest du abgerundete Kanten an deinen Schaltflächen haben dann kannst du hier bestimmen wie stark abgerundet die Ecken sein sollen.
Zeichenabstand
Definiert den Abstand zwischen den einzelnen Buschstaben.
Schriftgröße, Schriftformat und Schriftart lassen sich leider genausowenig ändern wie das Icon.Option hier.
Blog
Hier gibt es nur einen Untereintrag „Beitrag“
Dieser Abschnitt ändert die Darstellung der Überschrift und der Meta-Informationen, also die Infos zu Datum, Autor, Kategorie und den Kommentaren.
Wichtig:
Am Aussehen der Blogauszüge auf deiner Blog-Seite oder in deinem Blog-Modul ändert sich dagegen nichts. Das selbe gilt wenn du das Modul „Posttitel“ verwendest. Auch hierfür gelten diese Einstellungen nicht.

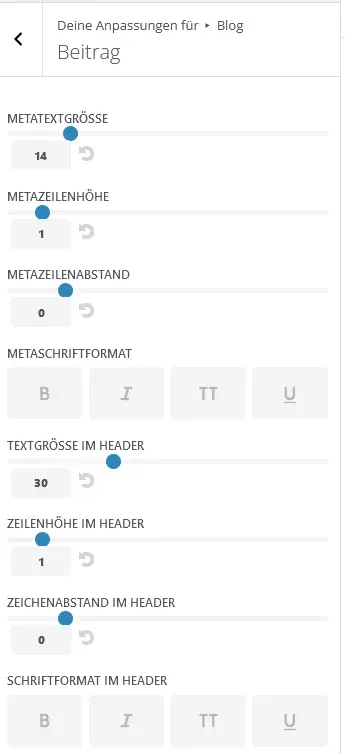
Beitrag
Wenn die Auszüge deiner Blogbeiträge anders aussehen sollen als die Auszüge auf dem Rest deiner Website kannst du diese Anpassungen vornehmen.
Metatextgröße
Bestimmt die Schriftgröße deiner Schaltflächen.
Metazeilenhöhe
Bestimme wie hoch die Zeile mit dem Metatext sein soll.
Metazeilenabstand
Und hier wie die Abstände dabei weden.
Metaschriftformat
Ändere das Format deines Metatextes hier in Fett, Kursiv, komplett groß geschrieben und/oder unterstrichen.
Textgröße im Header
Bestimmt die Schriftgröße deines Auszugs.
Zeilenhöhe im Header
Bestimme wie hoch die Zeilen mit deinem Auszug sein soll.
Zeichenabstand im Header
Und hier die Abstände der einzelnen Buchstaben.
Schriftformat im Header
Ändere das Format deines Auszugstextes hier in Fett, Kursiv, komplett groß geschrieben und/oder unterstrichen.

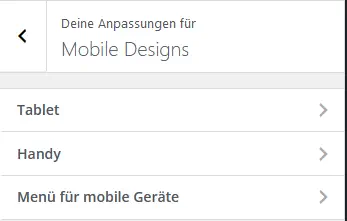
Mobile Designs
Damit deine Seite auch auf Tabletts und Handys gut aussieht kannst du hier noch separat die jeweiligen mobilen Ansichten anpassen. Die Einstellmöglichkeiten sind für Tablett und Handy identisch, lassen sich aber getrennt voneinander einstellen.
Und das beste dabei ist, dass sich die Ansicht deiner Seite automatisch an deine Änderungen anpasst. Das heißt du siehst jede Einstellung die du änderst sofort und in Echtzeit.
Die Auswahlmöglichkeiten sind leider nur gering und beschränken sich auf die Abschnittshöhe, die Zeilenhöhe, die Größe des Haupttexts und die Textgröße der Überschriften. Aber auch damit kannst du deine Seite schon deutlich mobiltauglicher machen und solltest dies auch nutzen.
Des weiteren hast du noch ein paar wenige Möglichkeiten dein mobiles Menü zu gestalten. Auch hier hast du leider nicht sehr viele Einstellungen die du verändern kannst.

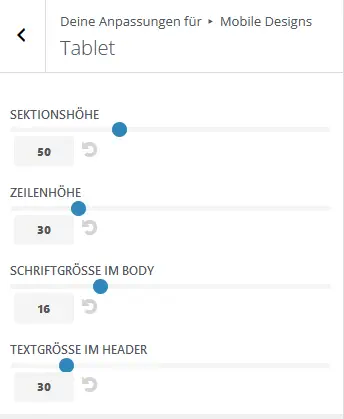
Tablett & Handy
Die Einstellmöglichkeiten sind für Tablett und Handy identisch, lassen sich aber getrennt voneinander einstellen.
Sektionshöhe
Bestimmt die Sektionshöhe auf dem Tablett bzw. Handy
Zeilenhöhe
Bestimme wie hoch die Zeile sein soll. Ein niedriger Wert ist meist besser für die Lesbarkeit auf Handys.
Schriftgröße im Body
Bestimmt die Schriftgröße deiner Fließtexte
Textgröße im Header
Bestimmt die Schriftgröße deiner Überschriften

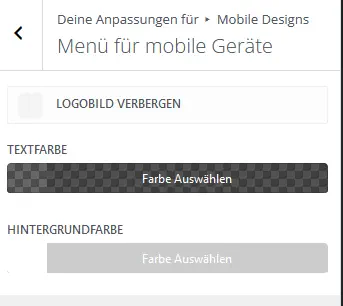
Menü für mobile Geräte
Auch hier gibt es leider nur sehr wenige Einstellmöglichkeiten. Wenn du ein wirklich gutes mobiles Menü haben möchtest musst du dir eine eigene Vorlage erstellen oder ein PlugIn benutzen.
Logobild verbergen
Manchmal macht es Sinn das Logo auf dem Handy aus zu blenden. Dann aktivierst du diesen Schalter.
Textfarbe
Ändere die Schriftfarbe nach deinen Wünschen
Hintergrundfarbe
Hier kannst du dagegen die Hintergrundfarbe ändern

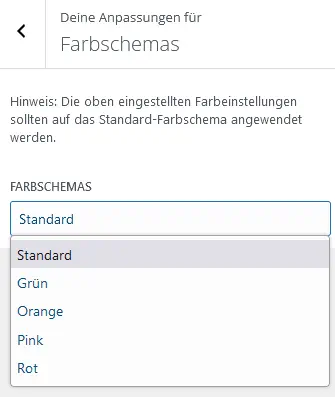
Farbschemas
Die Standardakzentfarbe von Divi ist blau. Hier kannst du diese Akzentfarbe ändern. Allerdings nur in Grün, Orange, Pink oder Rot. Dies ist eine alte Einstellung aus der Frühzeit von Divi die hier eigentlich nichts mehr verloren hat.
Wichtig:
Ich rate dir dringend davon ab hier eine andere Farbe zu wählen. Lass es am besten auf Standard stehen.
Du kannst diese Farben später nicht mit eigenen individuellen Farben in den einzelnen Modulen überschreiben da sie im CSS-Code als !Important gekennzeichnet ist.
Wenn du Farben gezielt ändern möchtest dann nutze die Farbpalette oder ändere die Farben in den einzelnen Modulen.

Die folgenden drei Einstellungen sind allesamt WordPress Einstellungen die du auch an anderer Stelle in deinem Dashboard finden kannst. Sie sind nicht Divi spezifisch.
Menüs
Lege fest wo du welches Menü angezeigt bekommen möchstest und was darin angezeigt werden soll.
Du hast die Auswahl zwischen:
Hauptmenü, sekundäres Menü und Footermenü
Du findest die Menüs auch im Dashboard unter Design – Menüs
widgets
Je nach dem Design deiner Seite kannst du mehr oder weniger Widgets zu Seitenleisten und Footerbereich hinzufügen.
Du findest die Widgets auch im Dashboard unter Design – Widgets
Homepage Einstellungen
Lege fest ob du eine statische Seite oder lieber deine neuesten Blogbeiträge als Startseite nehmen möchtest.
Du findest die Homepage Einstellungen auch im Dashboard unter Einstellungen – Lesen



0 Kommentare