Lange Blogartikel sind eine feine Sache. Du kannst jede Menge Informationen für deine Leser zusammenstellen und so deinen Ruf als kompetenter Blogger einfach ausbauen.
Das Hinzufügen einer Zusammenfassung am Anfang deiner Blogbeiträge mag dabei unbedeutend erscheinen, aber es ist genau das Gegenteil!
In Divi gibt es dafür leider keinen eigenen Block den du verwenden könntest, deshalb zeige ich dir hier in einfachen Schritten wie du ein Inhaltsverzeichnis in Divi selbst erstellen kannst. Und das ohne großen Aufwand.
Weshalb du ein Inhaltsverzeichnis nutzen solltest
Verbesserte Benutzererfahrung
Die weitaus meisten Leser kommen kommen von Suchmaschinen und suchen nach Antworten auf ganz bestimmte Fragen. Aber niemand sucht gerne lange. Es ist wie mit langsam ladenden Seiten. Dauert es zu lange die wirklich relevanten Informationen zu finden sind deine Besucher schneller wieder weg als dir lieb sein kann.
Damit also die Informationen, für die sich deine Besucher wirklich interessieren auch schnell gefunden werden können solltest du eine übersichtliche Struktur anbieten.
Gerade bei Beiträgen mit viel Inhalt ist ein Inhaltsverzeichnis deshalb eine wirklich praktische Sache. Es ermöglicht den Lesern nicht nur, genau die Abschnitte zu finden, die sie interessieren und direkt zu den Informationen zu springen, die für sie am relevantesten sind, sondern sorgt außerdem dafür, dass deine Inhalte deutlich organisierter erscheinen.
Google Ranking
Und dies ist auch für Google von entscheidender Bedeutung, denn auch die Webcrawler von Google und Co müssen den Inhalt deines Artikels schnell kennen und ihn dank einer entsprechenden HTML-Semantik besser verstehen können.
Das Hinzufügen eines Inhaltsverzeichnises zu deinen Beiträgen ist daher eine nicht zu unterschätzende Optimierung und kann dir helfen deine Positionen in den Suchergebnissen zu verbessern.
Zudem erhöhst du damit deine Chancen ein Featured Snippet bei Google zu erhalten. Das sind die kleinen Links, die bei einigen Suchanfragen über der Hauptergebnisliste angezeigt werden und die direkt auf einige deiner Kapitel verweisen
Inhaltsverzeichnis vorbereiten
Ausgangslage
Obwohl Inhaltsverzeichnisse garade auch für längere Artikel sehr sinnvoll und wünschenswert sind, gibt es bis heute kein eigenes Modul von Elegant Themes dafür. Und während es für WordPress mittlerweile einige Plugins gibt die dir ein Inhaltsverzeichnis erstellen findest du für Divi nur 2 Plugins.
Am Ende dieser Anleitung werde ich auf diese beiden noch kurz eingehen aber fürs erste zeige ich dir wie du ohne großen Aufwand ein eigenes Inhaltsverzeichnis erstellen kannst und dieses dann auch als Vorlage für weitere Artikel abspeicherst, damit du nicht bei jedem Beitrag von vorne loslegen musst.
Voraussetzungen
Ein Inhaltsverzeichnis ist im Prinzip nichts anderes als eine Sammlung von Links die mit den einzelnen Kapiteln deines Beitrags verknüpft werden müssen. Im Normalfall sind dies die jeweiligen Überschriften H2 bis H6. Du kannst aber natürlich auch genauso gut auf ein Bild verlinken wenn dies für deinen Inhalt Sinn ergibt.
Linkliste erstellen
Bevor du anfangen kannst die Links zu erstellen benötigst du zuerst einmal eine Liste aller Kapitel auf die du später verlinken möchtest. Meistens sind dies die oben schon erwähnten Überschriften. Diese bilden die Grundlage deiner Inhaltsübersicht.
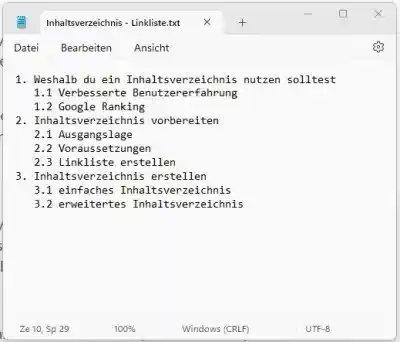
Am einfachsten geht das, indem du deinen gesamten Beitrag kopierst, in einen einfachen Texteditor wie z.B. Notepad einfügst und dann alles außer den von dir gewünschten Linkzielen löschst. Diese Vorgehensweise hat auch den Vorteil, dass du damit alle vorhandenen Formatierungen auf einmal löscht und nur noch die blanke Liste übrig bleibt.
Damit sind auch schon alle Vorbereitungen abgeschlossen und du musst dir nur noch darüber im Klaren werden wie dein Inhaltsverzeichnis aussehen soll und wo du es einsetzen möchtest. Klassischerweise steht es ziemlich am Anfang deines Beittrags, aber es geht genausogut auch in der Seitenleiste. Hierfür eignet sich das einfache besser, wohingegen das erweiterte Inhaltsverzeichnis am Beitragsangfang deutlich besser aufgehoben ist.

Inhaltsverzeichnis erstellen
einfaches Inhaltsverzeichnis
Für ein einfaches Inhaltsverzeichnis genügt schon ein ganz normales Text Modul In dieses kopierst du einfach die gesamte Liste, die du dir im Editor erstellt hast hinein. Dann fehlen nur noch die jeweiligen Links dazu und fertig ist dein erstes eigenes Inhaltsverzeichnis. Wie du die Links setzt erkläre ich dir im nächsten Kapitel.
Hier siehst du 2 Beispiele für ein einfaches Inhaltsverzeichnis. Du kannst es ganz ohne Formatierung nutzten, oder mit den vorhandenen Designmöglichkeiten die das Text Modul bietet an deine Vorlieben anpassen.
Inhaltsverzeichnis
1. Weshalb du ein Inhaltsverzeichnis nutzen solltest
-
- 1.1 Verbesserte Benutzererfahrung
- 1.2 Google Ranking
2. Inhaltsverzeichnis vorbereiten
-
- 2.1 Ausgangslage
- 2.2 Voraussetzungen
- 2.3 Linkliste erstellen
3. Inhaltsverzeichnis erstellen
-
- 3.1 einfaches Inhaltsverzeichnis
- 3.2 erweitertes Inhaltsverzeichnis
Inhaltsverzeichnis
1. Weshalb du ein Inhaltsverzeichnis nutzen solltest
1.1 Verbesserte Benutzererfahrung
1.2 Google Ranking
2. Inhaltsverzeichnis vorbereiten
2.1 Ausgangslage
2.2 Voraussetzungen
2.3 Linkliste erstellen
3. Inhaltsverzeichnis erstellen
3.1 einfaches Inhaltsverzeichnis
3.2 erweitertes Inhaltsverzeichnis
Im rechten Beispiel sind die Links schon eingefügt, damit du sehen kannst wie ein einfaches Inhaltsverzeichnis aussieht und funktioniert. Wie man die Links erststellt und einfügt zeige ich dir weiter unten.
erweitertes Inhaltsverzeichnis
Wie du siehst kannst du bereits mit einem normalen Textmodul ganz einfach ein Inhaltsverzeichnis erstellen. Deutlich komfortabler und professioneller erscheint dein Inhaltsverzeichnis aber erst wenn du deinen Besuchern eine erweiterte Übersicht bietest. und der Mehraufwand für die Erstellung ist da gar nicht so hoch.
Alles was du dafür benötigst ist wieder die bereits vorher erstellte Linkliste. Dieses Mal fügst du sie aber nicht in ein Textmodul sondern in das Modul Umschalter (Toggle) ein.
Im Prinzip ist das auch nichts anderes als das einfache Textmodul, nur mit einem Rahmen drum herum. Der große Vorteil hierbei ist jedoch dass es zum einen optisch besser aussieht und sich zum anderen auch besser an deine Bedürfnisse anpassen lässt. Zudem kannst du es nach Bedarf ein- und ausklappen.
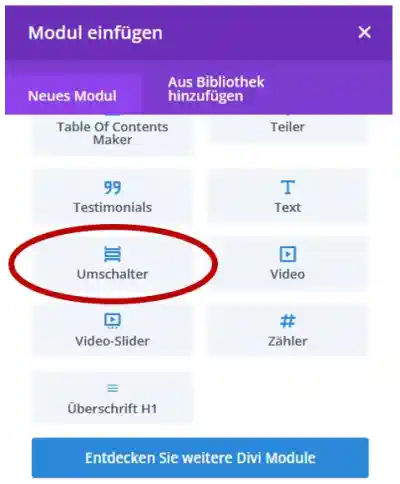
Zum Erstellen wählst du im Visual Builder das Modul Umschalter aus und fügst es an die Stelle in deinem Beitrag ein die für dich am Sinnvollsten ist. Meistens ist das direkt nach der Einleitung.

Wie du siehst fügt das Modul nur ein Farbiges Feld mit einem Rahmen und einem Icon am rechten Rand hinzu.
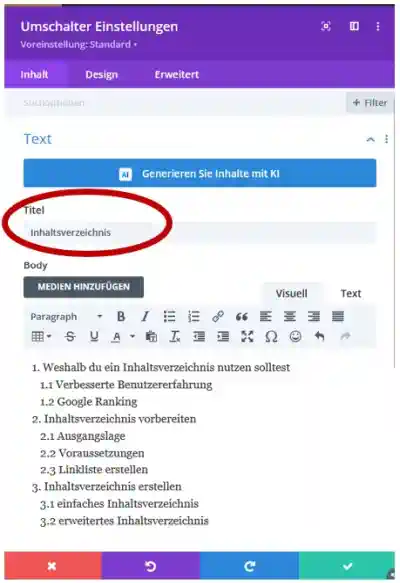
Im nächsten Schritt vergibst du ihm daher einen Titel deiner Wahl, also z.B. Inhalt, Inhaltsverzeichnis, Übersicht oder was immer du auch magst. In den Textbereich kopierst du dann deine vorher erstellte Liste hinein.

Damit hast du dein Grundgerüst schon mal fertig. Fehlen noch die Links und die Anpassung an dein Design. Wie du die Links erstellst und einfügst zeige ich dir im nächsten Kapitel.
Im Reiter Inhalt des Umschaltermoduls kannst du unter Zustand noch auswählen ob das Verzeichnis beim Aufrufen der Seite geschlossen oder geöffnet sein soll.
Im Reiter Design kannst du anschließend aussuchen welches Icon im offenen bzw. geschlossenen Zustand angezeigt werden soll. Zudem kannst du wie bei fast allen Modulen von Divi die Farben, Schriftarten und -größen, Rand und Schatten etc. auswählen und nach deinem Geschmack anpassen.
Inhaltsverzeichnis
1. Weshalb du ein Inhaltsverzeichnis nutzen solltest
1.1 Verbesserte Benutzererfahrung
1.2 Google Ranking
2. Inhaltsverzeichnis vorbereiten
2.1 Ausgangslage
2.2 Voraussetzungen
2.3 Linkliste erstellen
3. Inhaltsverzeichnis erstellen
3.1 einfaches Inhaltsverzeichnis
3.2 erweitertes Inhaltsverzeichnis
Das hier ist ein eher extremes Beispiel, aber es verdeutlicht was man mit nur sehr geringem Aufwand erreichen kann. Und damit erreichst du bei deinen Leser deutlich mehr Aufmerksamkeit als mit einem einfachen oder gar ganz ohne ein Inhaltsverzeichnis.
Links erstellen und einfügen
Die Verlinkung in deinem Inhaltsverzeichnis auf die einzelnen Abschnitte in deinem Beitrag kannst du auf 2 verschiedene Arten herstellen. Über HTML Code und über Sprungmarken
Im Prinzip ist es gleichgültig welche der beiden Methoden du wählst, das Resultat ist beides Mal das Selbe.
HTML Code
Hierbei gehst du zu deiner jeweiligen Überschrift auf die du verlinken möchtest und schaltest im Editor von Visuell auf die Text Ansicht um. Hier siehst du nun deine jeweilige Überschrift zwischen den Überschriften Tags. In diesem Beispiel:
<h2>Inhaltsverzeichnis selbst erstellen</h2>Füge hier – wie unten gezeigt – id=“XYZ“ ein, wobei du für meinen Platzhalter XYZ ein für dich sinnvolles Wort einsetzen kannst. Wichtig ist hierbei nur, dass du für jeden Link den du erstellst ein anderes, eindeutiges Wort wählst und möglichst keine Umlaute verwendest.
<h2 id="inhalt">Inhaltsverzeichnis selbst erstellen</h2>Anschließend gehst du in dein Inhaltsverzeichnis und fügst einen Link ein, in dem du – wieder in der HTML Ansicht – auf die eben erstellte ID verweist:
<a href="#inhalt">Inhaltsverzeichnis selbst erstellen</h2>Zu kompliziert? Da hast du nicht ganz unrecht. Wenn du dich etwas mit Programmierung auskennst geht das zwar ganz gut, aber es geht auch noch deutlich einfacher mit:
Sprungmarken
Um Sprungmarken zu verwenden musst du nicht zwei mal Code schreiben mit der Gefahr, dass du dich dabei vertippst und dein Link nachher nicht funktioniert.
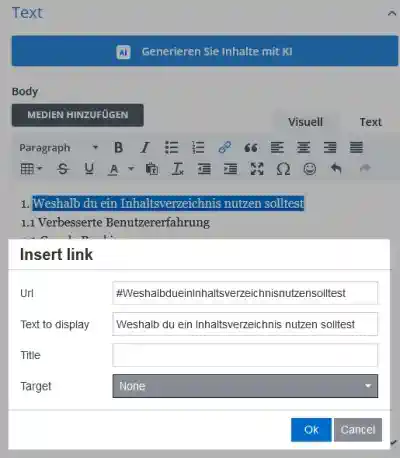
Statt dessen gehst du einfach in dein Inhaltsverzeichnis, markierst dir deine jeweilige Zeile und wählst imMenü die Verlinkung aus. Dein soeben markierter Text erscheint dann dabei im Feld für: Text to display

Unter Url trägst du als erstes einen Hashtag (#) ein und danach die Überschrift auf die du verlinken willst. Achte dabei darauf alle Leerzeichen zu entfernen, sonst funktioniert dein Link später nicht. Bei Title kannst du noch einen sogenannten Tooltip eintragen der erscheint wenn jemand mit der Maus über den soeben erstellten Link fährt. Target lässt du bei None, ansonsten würde dein Link in einer neuen Seite geöffnet, aber das möchtest du an dieser Stelle ja nicht haben.
Mit einem Klick auf OK betätigst du den Link. Mit den anderen Verlinkungen in deinem Inhaltsverzeichnis verfährst du anschließend genau nach dem gleichen Schema.
Das war`s auch schon. Fertig ist dein Inhaltsverzeichnis. Wenn jetzt jemand auf eine bestimmte Stelle in deinem Inhaltsverzeichnis klickt springt er genau an die Selle die ihn in dem Moment am meisten interessiert. Damit bietest du deinen Besuchern einen echten Mehrwert und Google freut sich nebenbei auch noch.
Wenn du jetzt noch hingehst und dein soeben erstelltes Inhaltsverzeichnis in die Divi Library speicherst kannst du es überall in deinen Beiträgen wiedervewenden und hast immer den gleichen Stil, dass heißt du musst lediglich deine Liste an deinen neuen Text anpassen und die Links neu vergeben. Aber optisch verwendest du dann stets das selbe Inhaltsverzeichnis und bietest deinen Besuchern ein gleichbleibendes Leseerlebnis egal um welchen Beitrag es sich dabei auch immer handelt.
Plugins
Natürlich kannst du, wie für fast alles, auch für dein Inhaltsverzeichnis ein Plugin verwenden. Aber benötigst du es auch? Wenn dir die Funktionen reichen die ich dir hier aufgezeigt habe dann ist ein Plugin sicher nicht notwendig. Zumal jedes Plugin ein potentielles Sicherheitsrisiko bedeutet und deine Seite auch ein Stück weit verlangsamt. Daher würde ich ein Plugin nur verwenden wenn es dir einen echten Mehrwert bietet und es zudem regelmäßige Updates dafür gibt.
WordPress Plugins
Es gibt einige Inhalstverzeichnis Plugins von WordPress die du mit Einschränkungen auch für Divi verwenden kannst. Meist musst du sie dazu mit einem Shortcode in Divi einbinden. Ein paar Beispiel hierfür sind:
Easy Table of Contents
Table of Contents Plus
LuckyWP Table of Contents
CM Table of Contents
Da sie alle nicht speziell für Divi gemacht sind gehe ich in diesem Artikel nicht weiter darauf ein. Du findest aber genügend Informationen dafür im Netz.
Rank Math Integration
Falls du für dein SEO Rankmath verwendest kommt für dich evtl auch noch eine andere Möglichkeit ins Spiel. Rank Math bringt ein eigenes WordPress Modul zum Erstellen von Inhaltsangaben mit sich. Du sparst dir dadurch Mühe und die Kosten eines externen Plugins. Dazu gibt es eine gute Erklärung für weitere WP Plugins und warum dies deinem SEO nützt.
Divi Plugins
Wie ich schon weiter oben geschrieben habe gibt es nur leider für Divi nicht sonderlich viel Auswahl. Um genau zu sein gibt es lediglich ein einziges richtiges Plugin, und eine Modulsammlung mit integriertem Inhaltsverzeichnis Modul.
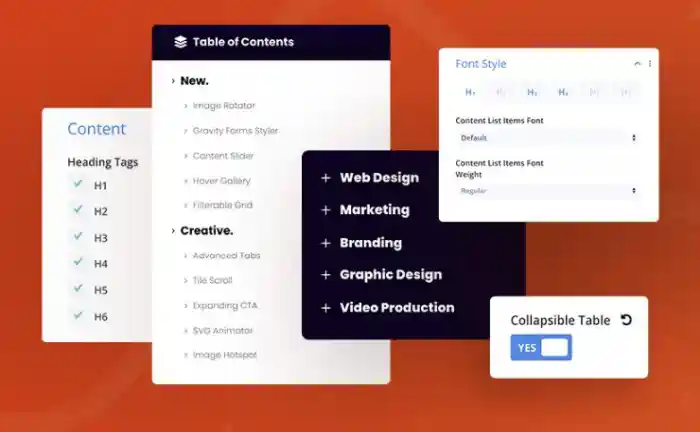
Divi Table Of Contents Maker
Der Divi Table Of Contents Maker von Pee Aye Creative ist das einzige richtige Plugin das es seit langer Zeit für Divi gibt.

Das Plugin geht weit über das hinaus was du mit einem selbst erstellten Inhaltsverzeichnis erreichen kannst. Der Funktionsumfang ist wirklich sehr groß und es gibt dafür oft Updates und einen sehr guten Support. nicht umsonst hat es auf dem Marketplace von Elegant Themes volle 5 Sterne bei über 600 Bewertungen. Ich benutze es selbst bei fast allen längeren Beiträgen.
Preis: 15$ jährlich / 39$ – 59$ Lifetime
Vorteile :
- sehr gute Dokumentation
- regelmäßige Updates
- Live Demo und Video Einführung
- H1 bis H6 Überschriften einzeln auswählbar
- Links lassen sich gezielt gestalten
- erweiterte Designeinstellungen
- vielfältige Nummerierungsmöglichkeiten
- Icons statt Zeilennummern
- automatische Linksetzung
- Rankmath-Integration zur Inhaltsanalyse
- 30-tägige Geld-zurück-Garantie
Nachteile :
- Oberfläche und Doku nur auf englisch
Table of Contents Modul von Divi Pixel
Das Table of Contents Modul von Divi Pixel ist kein einzelnes Plugin sondern Teil einer Modulsammlung.

Das Plugin umfasst derzeit (Stand 09/2023) 49 Module. Seit August 2023 ist das Table of Contents Modul neu dabei
Preis: 39 – 119$ jährlich / 319$ Lifetime
Vorteile :
- gute Dokumentation zu jedem Modul
- sehr große Modulvielfalt
- Sidebarintegration
- regelmäßige Updates
- 14-tägige Geld-zurück-Garantie
Nachteile :
- Oberfläche und Doku nur auf englisch
- kein einzelnes Plugin
- teuer
Fazit
Ich hoffe, ich konnte dir mit diesem Beitrag näher bringen weshalb du ein Inhaltsverzeichnis, vor allem für längere Artikel, verwenden solltest und wie du selbst eines mit nur geringem Aufwand erstellen kannst. Falls du lieber en Plugin verwenden möchtest kann ich dir den Table of Contents Maker nur empfehlen. Ich nutze ihn selbst oft und bin sehr zufrieden damit.




0 Kommentare