Dir ist beim Surfen oder Einkaufen im Internet bestimmt schon mal aufgefallen dass auf manchen Seiten im Menü neben der eigentlichen Beschriftung noch ein farbiger Text prangt. Oft steht dort Neu oder Sale, teilweise auch noch hochgestellt oder sogar mit Animationen.
Wenn du so eine Beschriftung auch gerne hättest dich aber fragst wie das geht wirst du im Netz kaum brauchbare Antworten finden. Klar, du kannst wie so oft ein PlugIn installieren aber die wirklich guten sind nicht kostenlos und können dann meistens viel mehr als du wirklich bauchst.
Die gute Nachricht ist, du kannst das auch ganz allein schaffen mit wenigen Zeilen Code und nur geringem Aufwand.


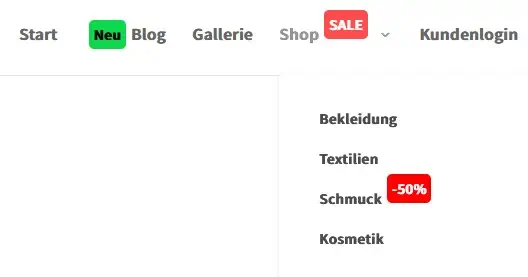
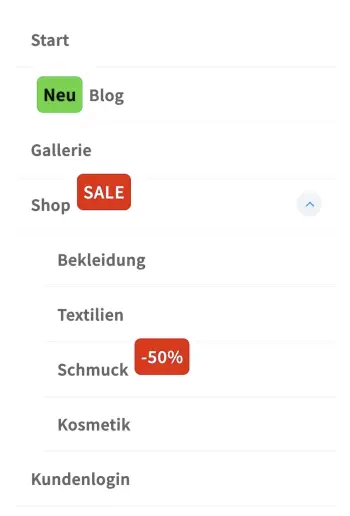
In den beiden Bildern siehst du wie die Beschriftung im Desktop-Menü sowie im mobilen Menü erscheint.
Ich zeige dir wie du:
-
- eine Beschriftung in beliebiger Farbe
- mit einem farbigen Hintergrund deiner Wahl
- rechts oder links daneben
- normal oder hochgestellt
- mit und ohne Animation
schnell selbst ertellen kannst. Das einzige was du dazu benötigst ist ein bisschen CSS.
Position im Menü
Mit dem Code den ich dir gleich zeigen werde kannst du den Infotext links oder rechts neben jedem einzelnen Meüpunkt erschienen lassen.
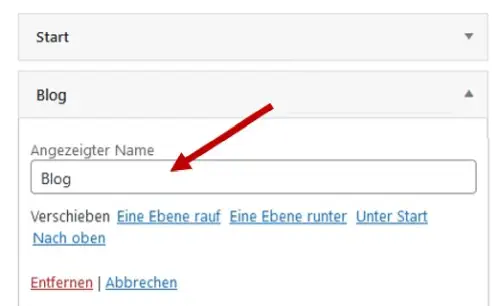
Als erstes gehst du in deinem Dashboard unter Design – Menü in das Menü das du stylen möchtest. Im Normalfall also dein Hauptmenü, aber es geht genauso mit jedem anderen von dir erstellten Menü.
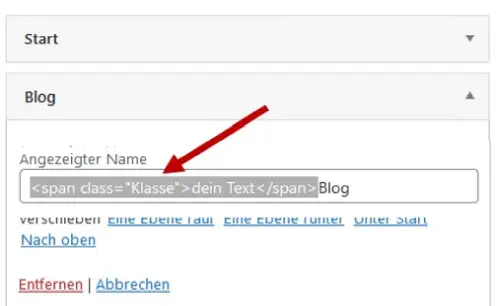
Dann klickst du dort auf den Menüpunkt neben dem der Infotext erscheinen soll und gibst einen der später folgenden Texte ein die wie folgt aufgebaut sind:.
<span class=“Klasse“>dein Text</span>dein Menüeintrag
<span> bedeutet: Jetzt folgt eine andere Formatierung
</span> bedeutet: und jetzt endet diese Formatierung wieder
mit class=“Klassenname“ weißt du der Formatierung dann die Klasse zu unter der sie deine Formatierung findet
dein Text: wie der Name schon sagt, der Infotext, der neben deinem Menüeintrag erscheinen soll
Du musst dann nur statt „dein Text“ den von dir gewünschten Text eingeben und abhängig davon ob der Text daneben oder hochgestellt werden soll auch die Klasse.
Verwirrt? Keine Sorge, gleich siehst du wie ich das meine.


Infotext neben Menü
Um den Infotext auf gleicher Höhe neben deinem Menüeintrag erscheinen zu lassen kopierst du dir den folgenden CSS Code und fügst ihn in die style.css deines Child Themes ein.
/*Farbiger Text rechts oder links*/
.dh_daneben {
font-size: 15px;
margin-right: 10px;
margin-left: 10px;
margin-top: -5px;
padding: 5px 5px;
border-radius: 5px;
color: #000000;
background-color: #0ed84b
}
Für den Eintrag im Menü nimmst du folgenden Code und trägst ihn wie vorhin gesehen neben deinem Menüeintrag ein:
<span class=“dh_daneben“>dein Text</span
Hier musst du nur noch dein Text durch was du möchtest ersetzen.
Je nachdem auf welche Seite deines Menüeintrags du den Code setzt wird der Infotext rechts oder links davon angezeigt.
<span class=“dh_daneben“>dein Text</span>dein Menüpunkt – Infotext erscheint links neben deinem Menüpunkt
dein Menüpunkt<span class=“dh_daneben“>dein Text</span> – Infotext erscheint rechts neben deinem Menüpunkt
Anschließend musst du deine Seite nur noch neu laden und evtl. deinen Cache leeren und schon siehst du deinen Infotext.
hochgestellter Infotext
Um den Infotext hochgestellt neben deinem Menüeintrag erscheinen zu lassen kopierst du dir den folgenden CSS Code und fügst ihn in die style.css deines Child Themes ein.
/*Hochgestellter Text rechts oder links*/
.dh_hochgestellt {
font-size: 15px;
margin-left: 5px;
margin-right: 5px;
margin-bottom: 13px;
top: -10px;
padding: 5px 5px;
border-radius: 5px;
position: relative;
color: #ffffff;
background-color: #f00909;
Für den Eintrag im Menü nimmst du folgenden Code und trägst ihn wie vorhin gesehen neben deinem Menüeintrag ein:
<span class=“dh_hochgestellt“>dein Text</span
Hier musst du nur noch dein Text durch was du möchtest ersetzen.
Je nachdem auf welche Seite deines Menüeintrags du den Code setzt wird der Infotext rechts oder links davon angezeigt.
<span class=“dh_hochgestellt“>dein Text</span>dein Menüpunkt – Infotext erscheint hochgestellt links neben deinem Menüpunkt
dein Menüpunkt<span class=“dh_hochgestellt“>dein Text</span> – Infotext erscheint hochgestellt rechts neben deinem Menüpunkt
Anschließend musst du deine Seite nur noch neu laden und evtl. deinen Cache leeren und schon siehst du deinen Infotext.
springender Infotext
Um den hochgestellten Infotext zusätzlich noch hoch und runter springen zu lassen kopierst du dir den folgenden CSS Code und fügst ihn zusätzlich in die style.css deines Child Themes ein. Weitere Schritte sind nicht notwendig.
/*springender Text*/
@keyframes bouncing {
0% {top: -6px;}
100% {top: -10px;}
}
.dh_hochgestellt { animation: bouncing .3s cubic-bezier(0.1,0.05,0.05,1) 0s infinite alternate both;
}Infotext stylen
Um den Infotext oder dessen Hintergrund in einer anderen Farbe darzustellen, die Schriftgröße zu ändern oder den Abstand nach deinem Geschmack anzupassen musst du lediglich in einem der beiden Codeblöcke die du in deiner Style.css gespeichert hst die entsprechenden Werte ändern. Sowie du deine Seite dann neu geladen hast sind die Änderungen sichtbar.




0 Kommentare