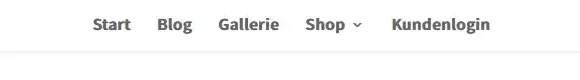
Wenn du dein Menü nicht mit dem Divi Builder von Grund auf neu erstellst sondern den Standard Divi Header benutzt, ist dir sicher schon aufgefallen, dass am unteren Rand eine dünne graue Linie verläuft die einfach nicht weg zu bekommen ist, egal was du auch probierst.
Du kannst zwar am im Divi Customizer unter Header & Navigation > primäre Menüleiste die Linienfarbe ändern, aber der Rand bleibt trotzdem. Das liegt aber daran, dass das was aussieht wie eine Linie in Wirklichkeit der Randschatten deines Menüs ist und dafür wirst du keine Einstellung finden.
Wenn dich der Schatten stört, dann kannst du ihn dennoch ganz einfach mit ein wenig CSS entfernen.


/*Divi Header ohne Schatten */
#main-header,
#main-header.et-fixed-header {
box-shadow:none !important;
}
Anschließend musst du nur noch deine Seite neu laden und schon ist der hässliche Schatten Geschichte. Falls du die Linie trotzdem immer noch siehst dann leer bitte deinen Cache. Jetzt sollt er dann endgültig verschwunden sein.




0 Kommentare