Egal welche Webseite du dir auch ansiehst wirst du feststellen, dass die weit überwiegende Mehrheit der Menüs entweder mittig oder rechtsbündig ausgerichtet sind. Verwendest du das Standardmenü, kannst du im Dashboard unter Design > Customizer > Header & Navigation > Headerformat die Menüausrichtung festlegen. Standard ist hier gleichbedeutend mit rechtsbündig.
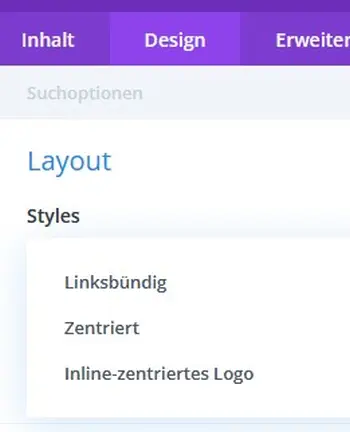
Sobald du aber im Theme Builder dein eigenes Menü mit Hilfe des Menü-Moduls erstellst wirst du feststellen, dass du nur 3 Möglichkeiten hast dein Layout zu gestalten. Linksbündig, zentriert oder innenliegend. Wo aber bitte ist rechtsbündig? Das scheint auf den ersten Blick nicht vorgesehen zu sein.

Die Gute Nachricht ist: Es geht doch. Die Einstellung dazu ist nur versteckt und nicht sehr offensichtlich.
Wenn du unter Layout zentriert oder innenliegend wählst wirst du die Einstellung nicht finden. Wählst du dagegen hier linksbündig (was ja eigenlich widersinnig ist da du ja gerade das genaue Gegenteil willst), dann erscheint genau die Einstellung die du brauchst.
Sobald du auf linksbündig umgestellt hast findest du in den darunterliegenden Einstellungen für den Menütext ziemlich zum Schluß einen neuen Eintrag: Textausrichtung. Klicke hier auf das Symbol für rechtsbündig und genau das wird passieren, dein gesamter Text, sprich dein Menü wird rechtsbündig dargestellt.
Ich kann jetzt nicht gerade behaupten, dass das logisch aufgebaut ist. Aber immerhin funktioniert es.





0 Kommentare